February 21, 2008
Birthday Boy
Today I turn thirty. I thought that was important enough to warrant a post in my journal.
Today I turn thirty. I thought that was important enough to warrant a post in my journal.
I’ve been leaving this journal idle for a bit too long. Even though I’m spending most of my time writing up my dissertation, I do spend some time doing other things. Lately I’ve been looking at the use of colour with an eye as to how I can apply it to my artwork.
I’ve never been that brilliant in the use of colour, so I thought it was something to look at as I play around with drawing comics in Inkscape. My feeling is that it would be wise to deliberately limit myself to a palette, so I don’t have to choose from a theoretically infinitely fine colour space. Plus it can help aid the classic palette look that was prevalent in games prior to SVGA.
Choosing a good palette is tricky. I haven’t seen that much on the internet on methods of choosing the best palette for your style of work. To start with, it depends a bit on what colour model you are using: RGB, CMYK or HSL. RGB is the most common used in computer graphics, as it directly maps to the colours used to generate the pixels on your screen. CMYK is used by printers, and is traditionally used by comic artists. Finally, HSL (and its cousin HSV) is nicely based on hue, which is important in ensuring you have a good set of colours that match.
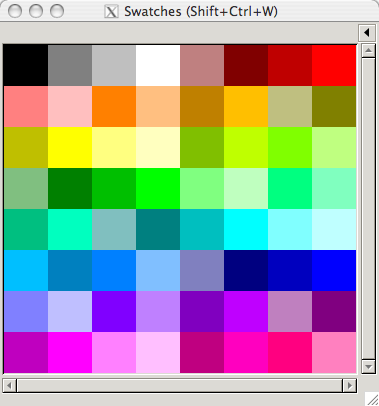
To start with, I looked a bit at the old comic book formats. Those were limited in their palettes for technical cost saving methods; they only had screens for inking for 25%, 50% and 100% for their coloured cyan, magenta and yellow inks. This gives you a very limited palette, which I’ve mirrored with a version in Inkscape as shown here:

However, I’m not limited to using inks. So I made a simple Python script to help me play around with different palette choices (and learn a bit more Python as well). I threw together a simple script that can output a GIMP format palette, which is also the format used by Inkscape. Here’s a copy of the script if you’re interested: it’s a bit scrappy as I threw it together as I was thinking of ideas, but it’s got some useful things in there, such as RGB to HSL conversion (and vice versa).
The current model I’m leaning towards is one based in HSL, centered around the twelve basic hues. These are the hues you get if you go around the colour wheel by thirty degrees: you’ll hit all the primary, secondary and tertiary hues on your way around. I’ve started referring them in shorthand form by single letter symbols:
| Symbol | Name | Hue |
|---|---|---|
| R | Red | 0˚ |
| O | Orange | 30˚ |
| Y | Yellow | 60˚ |
| L | Chartreuse (Lime) | 90˚ |
| G | Green | 120˚ |
| S | Spring Green | 150˚ |
| C | Cyan | 180˚ |
| A | Azure | 210˚ |
| B | Blue | 240˚ |
| V | Violet | 270˚ |
| M | Magenta | 300˚ |
| P | Rose (Pink) | 330˚ |
Most of those hues have their official name, although I had to take a few liberties with the ones that had a clash of initial. “Rose” had to take P for pink, which isn’t that much of stretch. Unfortunately I couldn’t think of a letter I was that happy with for “Chartreuse”, so I thought I might as well call it Lime. Lime is technically either halfway between Chartreuse and Yellow, or if you’re a web specialist it’s actually full green (why I’m just not sure). But if Crayola can call a tangerine crayon “Chartreuse” then I think calling chartreuse lime is a reasonable stretch.
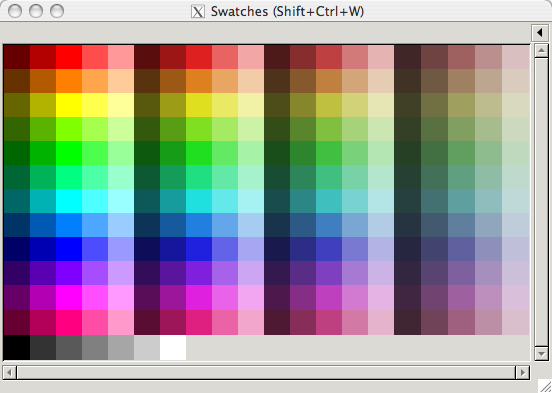
The current palettes I’m looking at have the twelve hues with varying levels of saturation and light:

I’ve also been working on a shorthand code for each of those variations as well. A full hue will just get its letter, but variations in light will get a range of numbers from 1 - 9 either before or after the letter (for darker and lighter respectively). Saturation levels are indicated by lowercase letters at the end, from a to s. Shades of grey are given the letter code “N” (for neutral hue) with numbers for lightness shades, and white and black are labeled “W” and “K” (for key, like in CMYK) It’s a bit subjective as a scheme, but which ones aren’t?
What I’m not sure about is which grades of light and shade I should put into my basic palette. I’m leaning towards having five grades of light and four grades of saturation, as well as the grey shades, as that is approximately 256 colours (a nice round number that works well with palettes). But I’m wondering if that’s a bit too much. I guess I need to use the palette more to find out.
In my efforts to avoid working on my dissertation, I’ve found a new time wasting activity: devising new pangrams. A pangram is a short sentence that contains all letters of the alphabet, like the famous “The quick brown fox jumps over the lazy dog” or “Jackdaws love my big sphinx of quartz”. It’s used a lot by typeface designers to test out their new creations, which is where I picked up the reference: I’m planning on making a font out of my handwriting.
If you’re interested in wasting time with pangrams too, there’s a handy on-line flash tool called the Pangrammer Helper which will check used letters for you. It’ll help your sphinx judge your vow as you pack your box full of liquor jugs.
Here’s some of my pangram creations:
Big band; live rhythm: slowfox, quickstep, jazz.
— This one isn’t a complete sentence, but it’s mainly along the same theme and uses a lot of punctuation marks.
Black adze vanquishes jumpy wax frog
— I like the pure silliness of this one.
Amazing quick jump to fly over box's width
— a.k.a “The Mario Pangram”. My favourite so far. I’m currently using this as the test sentence for practicing my handwriting.
My new iMac on the right, collection of USB devices on the left. I’ve got a fair number collected by now, although to be honest none of them are particularly flash. I’ve felt it was better to upgrade with more functionality than with higher spec computer hardware. Now the only thing keeping me from making the game of my dreams is my chronic shortage of time, lack of organisation and general laziness.
I’ve now got a shiny new iMac computer on my desk. I bought it a few days ago but have been busy setting up both the computer and the desk to fit in with the new computer. Not having a beige box under the desk means it opened up a better option for aligning things on the desk, which basically meant shifting everything I had on the left to the right and vice versa. I’ve now got enough room to start storing the assorted selection of widgets I’ve built up over the years on the desk itself, which is a time saver whenever I need to get to my Wacom tablet in a hurry. I’ll post the obligatory picture later as I’m typing this up at the lab during lunch.
Loading in all the software has been a real chore. The Mac software I have on CD was fine, but downloading patches from the internet has been a hassle. I’m on a wireless connection to the university, and speeds are slow. This makes downloading a 100MB patch something you need to dedicate an afternoon to, and while you can always multitask with the stuff you’ve already got working you can only really download one of those things at a time.
The other big hassle is open source software under Leopard. Mac OS X is built around a Unix backend which should in theory make Linux based open source apps easier to run, but unfortunately and paradoxically that isn’t the case. Nearly all open source apps use X11 a X server equivalent to run on Mac OS X, and the default version that comes with Leopard is severely borked. There are work arounds, but it took me the better part of a day to get them running.
Then there’s the whole issue with X11 and Spaces, the multi-windowing system in Leopard; they do not like each other. My current work around is to force X11 to run in all windows simultaneously; not the best of fixes, but at least it stops Spaces switching to the screen where I set up X11 all the time.
I’ve finally got it up to the point where Inkscape at least is usable. It’s crashed a few times more than I’d like, but I can get things done as evidenced by the new avatar I’ve loaded up on various forums. As a side effect for my efforts I’m going through some bug fixing for the Inkscape team, or rather I would if I could just get the code to compile (firewalls can put a crimp on auto-installers like MacPorts).
Overall I’m pretty pleased with the new computer, but I’ve got to stop futzing around with the internals and start using it to do things.